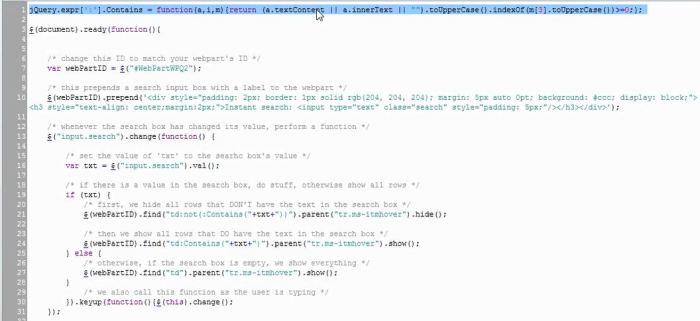
While working with SharePoint, you might have come across a scenarios where you need to use the Tabbed View. In this post, I will share how to create a tabbed view for Multiple List Views in SharePoint 2013 (assuming that you have some SharePoint background) –
Step 1 : Create a Document Library (TabFiles) to store the required Jquery files

2. Upload below mention js/css files in the Document Library (You can download these files from Here ).
- jquery-ui.min.js
- jquery-1.11.3.min.js
- jquery-ui.min.css

3. Now create the Custom list (Employee Details) to implement the Tabbed view –

4. Add some columns (Employee ID, Employee Name, Designation and Address) and then items in the list –

5. Create the first list view as “Vice President” –


6. Filter the View on the basis of Designation as “Vice President” –

7. Now create three more views (for Manager, Team Lead and Software Engineer) designation same as we just created for “Vice President” (Change the name of the view and filter value to Manager/Team Lead/Software Engineer).

8. After Creating all the four views, Open site in SharePoint Designer.

9. Open “Employee Details” Custom list AllItem.aspx page in Advanced mode-

10. Add the reference of js and css file (Which we have already uploaded in the “TabFiles” Document Library) –

11. Add four Div Section (Vice President/Manager/Team Lead/ Software Engineer) for List Views

12. Open the List view file (VicePresident.aspx) in SharePoint Designer which we have just created and Cut the “WebpartZone” section and Paste it under “VP” Div section on AllItem.aspx page.



13. Change the WebpartZone ID to Unique name on the page-

14. Follow the same for remaining three views Manager/Team Lead/Software Engineer –
- Cut The WebPartZone code from List View Page (Manager.aspx/ TeamLead.aspx/ SoftwareEngineer.aspx)
- Paste it under each Div Section on AllItem.aspx page
- Change the WebPartZone ID to Unique Name and save all the pages

15. Now open the Employee Details List in internet explorer and you will see the Employee Details List AllItem View has Converted into Tabbed view 🙂

I hope you liked it, Thanks for reading the blog 🙂