In this post I will use “Call HTTP web service” action to get a collection of items from a list, and then will log the number of items with it’s title.
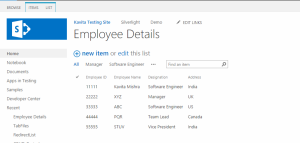
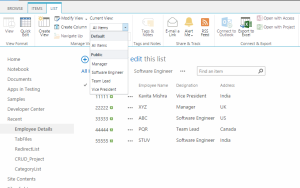
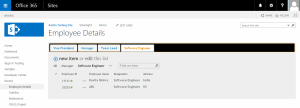
Following is the sample SharePoint List “Call HTTP Webservice Online” I created for this Demo –

Now let’s create a Site workflow as I don’t need this workflow to be fired when items are created or modified in the list


I split this post into 4 different workflow stages: Initialization, Webservice Call, Webservice Response and Finished.
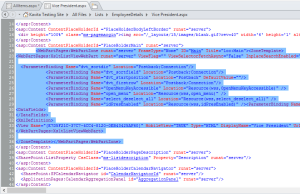
Stage 1: Initialization:
The following variables get initialized at this stage:
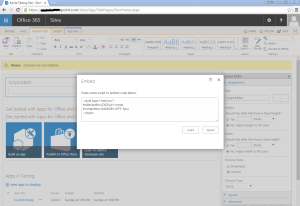
- WebserviceURL workflow variable of type ‘string’
- Index workflow variable of type Integer & set it to 0.
- Add a Dictionary variable (Build a Dictionary action), call it requestHeaders and initialize it with “Accept” and “Content-Type” entries are of the String type and they both contain the value “application/json;odata=verbose”.



Stage 2: Webservice Call
- Add a Call as HTTP Web Service action and set its properties.
- Set workflow variable “WebserviceURL” as Web Service URL and Set HTTP method as “GET“.
- Response content will go to a new variable called responseContent.(type – Dictionary).
- Response headers will go to a new variable called responseHeaders.(type – Dictionary).
- Response code will go to a new variable called responseCode.(type – Dictionary ).


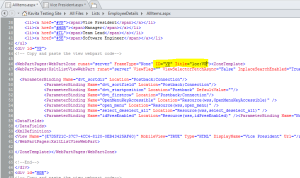
Then we set the request headers to be the requestHeaders variable we created just now, by clicking on the properties for the Call on HTTP Web Service action:

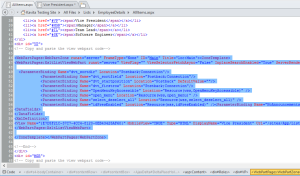
Stage 3: Webservice Response
- Add a Get an Item from a Dictionary action, set the item as d/results, the source variable reponseContent and the output to a new variable of type Dictionary called List.
- Then count items from this list variable using a Count Items in Dictionary action and store the result in a new Integer variable called TotalListItem. This variable will tell us how many times we have to loop.
- Now, create a new Integer variable called index and set it to 0 (Set Workflow Variable), this will be the loop index
- Add a loop (Loop n Times), and set the loop variable to TotalListItem variable.

- Inside the loop, get value d/results ([%Variable: index %]) using a Get an Item from a Dictionary action from responseContent and store it in a new Dictionary variable called CurrentItem.
- Get some fields (Get an Item from a Dictionary) from the CurrentItem variable, such as Title and store them in appropriate variables and then perform any action, like logging its value
- It’s time to increment the loop counter: add a Do Calculation action and in it increment the index variable into a new Integer variable called IncrementCounter.
- Then set the index variable to be the IncrementCounter(Set Workflow Variable).

Stage 4: Finished
- Finally exit the loop and set the workflow status to Finished.
- At the end of the stage, select go to End of Workflow.

Let’s run the workflow –
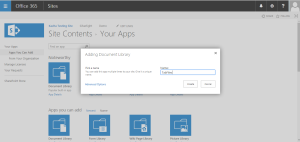
- Go to site content
- Click Site Workflow
- Select Appropriate workflow
- Click it
- Workflow started.
Result –

I hope you find this post helpful 🙂