One of the great advantages of AngularJS is the form validation. By decorating the fields with the correct attributes, angular validation will occur automatically and let you know when a field is valid or invalid. In addition we can also use some conditional CSS classes to highlight invalid fields to the user.
The ngMessages directive was added with the release of Angular 1.3 to display the error messages. Before the 1.3 release, we were forced to rely on directives such as ng-class and ng-show. That resulted in messy, tedius code.
Let’s create a simple application to demonstrate ngMessages in practice, please follow the steps below-
- Create an HTML page, add the reference of AngularJS libraries and then Load the module
- Add some input fields (User Name, User Email ID) and submit button on the Form
- Add required attributes to both the input fields to make it compulsory, as well as use an ng-model directive to bind them to properties on the current scope
- Now pass name of the form, chained to the name attribute of the respective form field, chained to the $error object to ng-messages directives
- Once that is done, you just need to nest a div containing an ng-message attribute inside of the ngMessages div. The value passed to the ng-message attribute will depend upon the directives we added to the input field, in this case the value will be required, minlength, maxlength and email.
Validation.html
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>ngMessages Demo</title>
<!– Add CSS File –>
<link rel=”stylesheet” href=”MyCSS.css”>
<!– Include AngularJS Library–>
<script src=”http:\\code.angularjs.org\1.4.0\angular.js”></script>
<script src=”http:\\ajax.googleapis.com\ajax\libs\angularjs\1.4.0\angular-messages.js”></script>
<script>
angular.module(‘app’, [‘ngMessages’]).controller(‘MyCtrl’, MyCtrl);
function MyCtrl() {
}
</script>
</head>
<body class=”container” ng-app=”app” ng-controller=”MyCtrl as My”>
<div class=”well text-center”>
<h2>Form Validation with ngMessages in AngularJS</h2>
</div>
<!– Create a form with two input fields “User Name” and “User EMail ID”–>
<form name=”userForm” novalidate>
<div class=”form-group” ng-class=”{ ‘has-error’: userForm.name.$touched && userForm.name.$invalid }”>
<label>User Name</label>
<input type=”text” name=”name” class=”form-control”
ng-model=”My.name”
ng-minlength=”5″
ng-maxlength=”10″
required>
<!– Pass the <name of the form>.<name attribute of form field>.$error to ng-messages directives–>
<div class=”help-block” ng-messages=”userForm.name.$error” ng-if=”userForm.name.$touched”>
<p ng-message=”minlength”>Your name is too short.</p>
<p ng-message=”maxlength”>Your name is too long.</p>
<p ng-message=”required”>Your name is required.</p>
</div>
</div>
<div class=”form-group” ng-class=”{ ‘has-error’: userForm.email.$touched && userForm.email.$invalid }”>
<label>User Email ID</label>
<input type=”email” name=”email” class=”form-control”
ng-model=”My.email”
ng-minlength=”5″
ng-maxlength=”20″
required>
<div class=”help-block” ng-messages=”userForm.email.$error” ng-if=”userForm.email.$touched”>
<p ng-message=”required”>This field is required</p>
<p ng-message=”minlength”>This field is too short</p>
<p ng-message=”maxlength”>This field is too long</p>
<p ng-message=”email”>This needs to be a valid email</p>
</div>
</div>
<div class=”form-group”>
<button type=”submit” class=”btn btn-danger”>Submit</button>
</div>
</form>
</body>
</html>
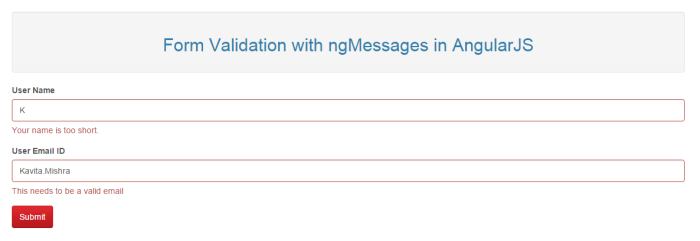
If you have done everything correctly then your form will show the validation error on the basis of your inputs.

Thank you for taking the time to read the blog. 🙂























































































